どうもサムライくんです。
ついにプログラミングの独学を始めてから1ヶ月が経ちました!!
この1ヶ月間の学習記録をまとめました。
・これからプログラミング学習を始めたい
・失敗しないように他の人の経験談を参考にしたい
・現在学習中で他の人がどう学習しているのか気になる。
・学習のコツやポイントがしりたい。
そんな人に役に立つ内容です。
学習背景
29歳独身サラリーマン
これまでプログラミングとは無縁の文系学部を卒業、社会人でも営業畑をメインで歩んできました。
平日:1時間 休日:2-3時間 を目安にコツコツ学習予定です。
なぜ僕がプログラミング学習始めたのかは別の記事でまとめてますので気になる方はそちらの記事も是非読んでください
学習記録
学習時間
総学習時間 : 39時間(2,322分)
平日ですが仕事が終わるのがだいたい20時くらいです。
仕事終わってからご飯食べてシャワー浴びて少し休憩してからパソコンに向かうので
勉強開始は22時〜とか。早くても21時くらいです。
そっから1時間くらいはコツコツ勉強してました。
勉強時間の内訳、内容別学習時間はざっとこんな感じでした。
動画:11時間ちょい(696分)
写経:8時間(493分)
模写:18時間強(1,133分)
動画と写経については基本的にそんな苦戦するものでもないんですが、
模写は話が別。ソースを見ずにコーディングしていくので1番時間かかりますね。
次はそれぞれの学習内容を紹介します。
学習内容
一ヶ月間で動画 → 写経 → 模写という形で勉強していったので一つ一つどんなことを行ったのか紹介します。
動画学習
こちらではYouTubeの動画を見ながらHTMLとCSSの基礎の基礎を勉強しました。
HTMLの構造やタグ、CSSのプロパティなどホントに基礎の基礎。
英語でいうとローマ字習うレベルの内容です。
僕が行った方法は1つの動画を2回見てました。
1回目は普通にみる。
2回目は、実際にコードを書いてみて動画と同じ反応になるかを見ながらやってました。
動画みてるだけだと途中で飽きて続かなくなりそうだな〜と思ったので
手を動かしながらにしました。
すべての動画を見終わるのに時間やたらかかりましたが、飽きずに進められたので正解だったと思ってます。
写経
写経とは実際のソースを見ながらただそれを書き写す作業です。
ぼくはこの写経を3サイトほど行いました。
写経を行った理由は、動画を見終わったあとすぐ模写にチャレンジしたんですが
全くコードがかけずに撃沈した背景があるからです笑
この写経を3サイトやったおかげで動画でインプットした
HTMLの構造やCSSの基礎の理解がより進みましたし自分自身もかなりレベルアップしました。
今まさに学習を始めたばかり!という方は僕が実際に写経を行ってみて
このあたりで人に聞きたい!とか思い始める時期にもなるので
より短時間で、効率よく学びたい方は色んなサービス利用お進めします。
模写
動画視聴直後の模写は過去記事にもあるように撃沈しましたが、
3サイト写経した後の僕は昔の僕とは違います。
どっから手を付けて良いのかわからなかった状態からHTMLについては結構スラスラかける状態になってました。
この模写を行っている時は結構苦労した部分もありますが日々壁を乗り越えている感じが結構快感でした。
写経では答えを完コピしていましたが、模写ではサイトを見ながら自分で考えてコードを書きます。
例えていうと、完成した料理を食べてどんな材料を使っているか・どんな調味料を使っているのか野菜は茹でるのか炒めるのかを想像して自分で0から作るイメージです。
今考えるとたかが10時間動画みた人がこんなことできるわけないですよね笑
写経終えたあとにこの模写に挑戦すると、このプロパティ使えば行けそう!とか
少なからずイメージできます。
プログラミングだけではなく学習において”イメージできる”事は結構大事で
自分の考えと正解の答え合わせができるので何故間違えたのか考えたりとインプットの質が格段にアップします。
なのでこれから学習する方はまず写経をおすすめします。
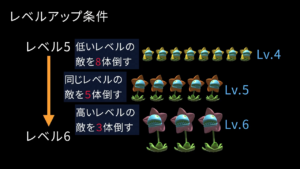
上達レベル
成果物
ぼくがこの1ヶ月で写経したサイト貼り付けていきますね。

これが1番最初に写経したサイトです。
最初はこれ作るだけでも結構な時間かかりました。

2つ目がこれです。
こちらのサイトは1つ目で覚えたことが使えたので結構スムーズに行きました。

3つ目がこれです。
こちらも写経なので大苦戦した。
というわけではないですが時間かなりかかりました。
このサイト写経でclassの考え方とか学びました。
感想と到達レベル
1ヶ月学習続けてみて・・・・
1ヶ月学習続けてみて、
今のところはプログラミング学習楽しい!!と思ってます。
コツコツ1つのサイトを作っているのも楽しいですし、
自分の思い通りに動くのが何より最高。作業始めるとあっという間に時間が過ぎて
毎日1時間の勉強は全く苦労せず続けられています。
ざっくりこんなレベル感です。CSSは本当にやりながら覚えています。
1ヶ月やってみて分かったこと。
とにかく書きまくる。
これに付きます。この1ヶ月写経・模写を中心に学習してきましたが苦戦しながらも
書き続けたことで上達している実感があるので初心者はとにかく書きまくる。以上!!
書きまくる中で僕がやっていたコツが以下です
・難しいところは飛ばす
模写していると考えても調べても何しても解決しない部分がでてきます。
そこに固執しすぎるとモチベーション下がってしまうので僕は一旦そこを飛ばして
別部分の作成に入ります。これすると次やるときに意外とすんなりいけたりします笑
・プロパティを指定するクラスを変えてみる
僕の場合、この部分にCSSあてれば行けるかな〜と思っても上手く動作しないことが結構あます。
で色々調べたり試行錯誤しているうちにCSSを当てる場所が間違っていたことに気がつくケースが多かったのでCSSの当てる場所を変えてみるのも僕には有効でした。
・ググったことはメモする
わからない箇所は「CSS 横並び」とかGoogleで調べながら進めるんですが
そのときに調べたことはメモするようにしてます。
こうすることで前調べたのを再度調べたい時に時間短縮できます。
まとめ
総学習時間:39時間
学習内容:動画視聴 / 3サイト写経 / 1サイト模写
気づき:とにかくコード書きまくるのが上達への近道
以上が僕の1ヶ月目の記録でした。