本日の学習記録
本日の学習時間:80分
累計学習時間:36時間
本日の学習内容:サイト模写
プログラミング学習始めてからほぼ毎日学習続けてきましたが
今回については前回の学習から2日空いてからの学習でした。
初心者が2日も勉強サボるとだめですね。
最初の30分くらいは前回書いたソース眺めてるだけで終わっちゃいました・・・笑
[temp id=3]
CSSのfloatに苦戦
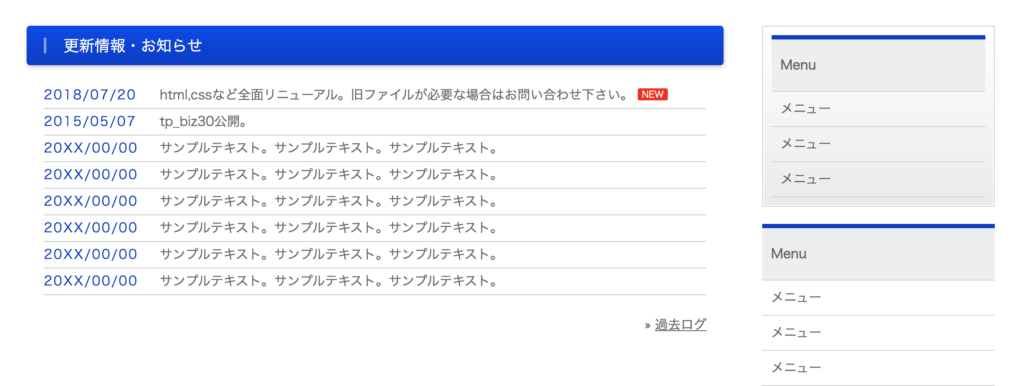
今回の模写は「float」を使う箇所があります。
floatはプロパティの1つで、要素を横並びにして表示させる方法です。

このようにページでサイドバー作ったりする時によく使うみたいなんですが、
これがまた難しいんです・・・
mainタグでfloat使ったのにfooterもなんか変なところに表示されてるし
サイドバーの余白とか調整するのすっっっっごい難しくて
コード書く時間よりもGoogle先生で調べる時間のほうが長かったです。
mainタグでfloat使ったのにfooterもなんか変なところに表示されてる
こちらについては「回り込みの解除」という方法で解決しました。
やり方はざっくりこんな感じ
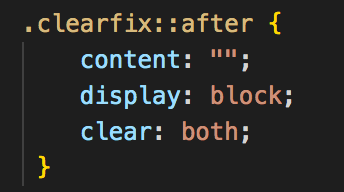
floatしている部分のHTMLで、<div class=”clearfix”>で囲みます。
あとはCSSに画像と同じように記載すればOK

この問題は解決したんですが、
サイドバーの余白とか調整するのすっっっっごい難しくて
こっちの問題がまー厄介でした。
・nav / ul / li どこにmarginやpaddingを指定していいかわからない
・ぱっと見できた!と思っても次の要素修正しているとデザインが崩れる
こんな感じで全く上手く行かず結局本日はこれを解決できませんでした。
が、解決の糸口は見つけた気がしてます。
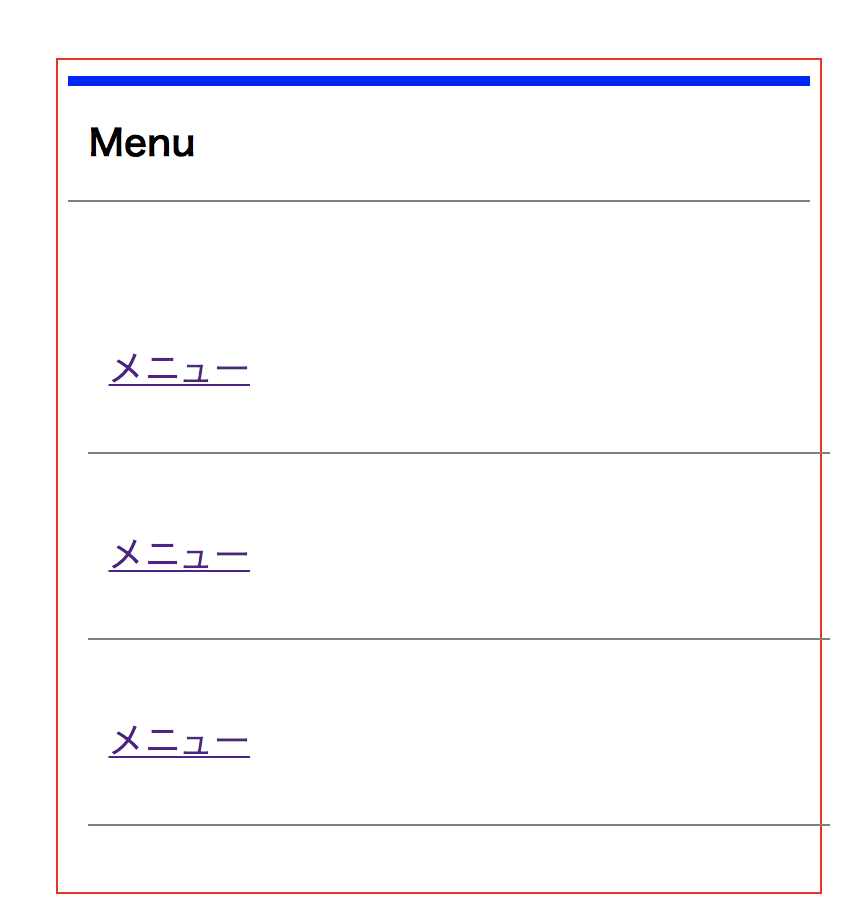
その糸口とは「borderで枠線を引く」です。
もしかしたら同じ!て方もいるかも知れませんが
私の場合、自分が余白を反映させたい箇所と実際に反映される箇所が違うことがよくあります。
枠線を引くことで、どこの部分を直したいかが可視化されるのでめちゃくちゃやりやすいです。

こんな感じで枠線引くことで、自分が思っていたデザインにならなかったときも枠線を引いておくことでどの部分の余白を指定していたのかがわかります。
これ繰り返して慣れれば感覚的に余白を指定する部分はここだな〜と掴めるようになると思います。
今週中にはこのサイドバーを攻略したいと思います。