プログラミング学習で副収入を得るまでの物語です。
平日:1時間 休日:2-3時間 を目安にコツコツ学習予定です。
今まさに「独学」で頑張ってる!
これから、プログラミング勉強してみようかな!と思ってる方に少しでも参考になればと思ってます。
本日の学習時間
本日の学習時間:60分
累計学習時間:46時間
本日の学習内容:サイト模写
プログラミング学習が2ヶ月目に突入してますが頑張って日々継続しています。
1日あたりの学習時間が少し少なくなってきてますのでがんばります。。。
[temp id=3]
HTMLで問い合わせフォームを作る
今回からこれまでの感想スタイルではなくて
その日に学んだことを他の人に教えるかのように書いてアウトプットしていこうかな。
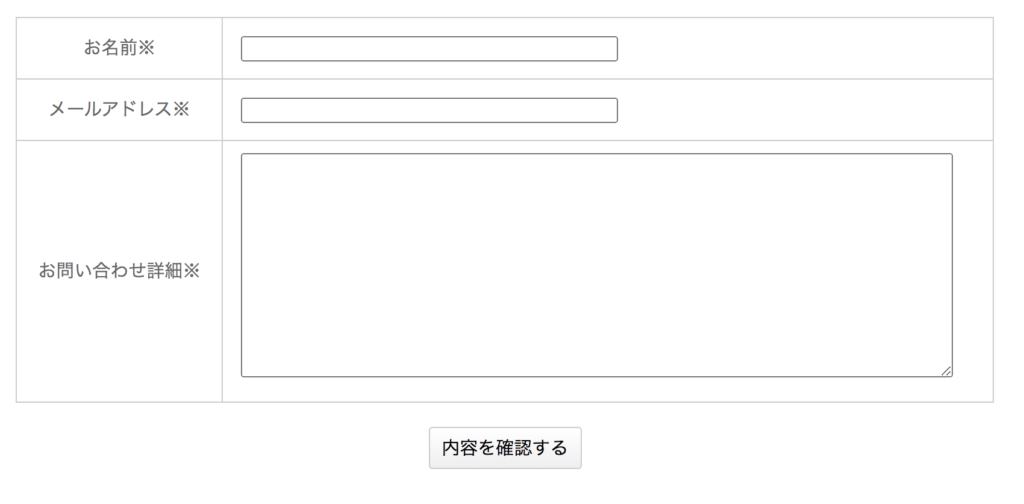
今日の模写ではHTMLで問い合わせフォームを作る方法を習得しました!
今回作った問い合わせフォームはこちら

こんな形でHPによくある超オーソドックスな問い合わせフォームです。
以下問い合わせフォームの作り方手順
手順1
手順1:表を作る<table>の活用
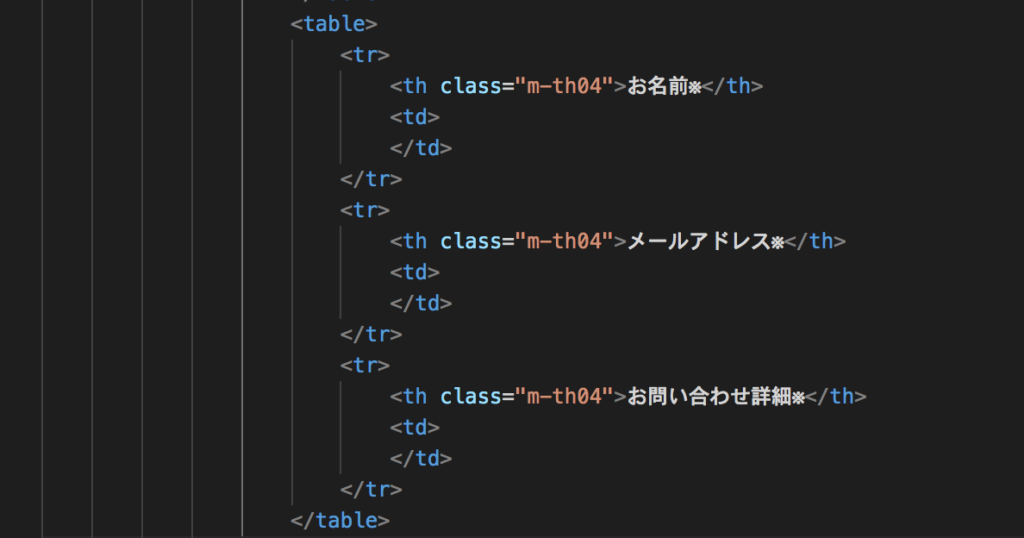
まずは<table>タグで表を作ります。
HTMLはこちら。

このとき入力フォームを入れたい<td>タグは一旦空にして記載。
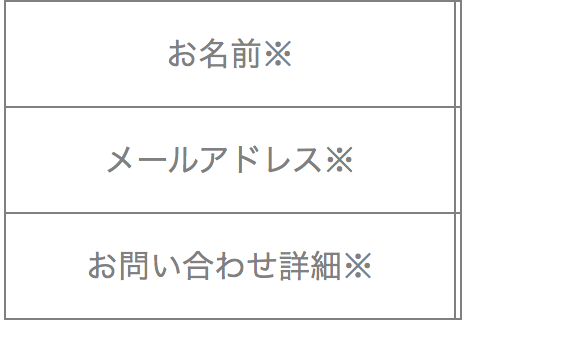
実際の画面がこんな感じになります。

手順2:入力フォームを作る<input>の活用
今回は<input>タグと<textarea>タグを使って入力フォームを作ります。
それぞれのタグを入れる場所は<td></td>の中に入れます。
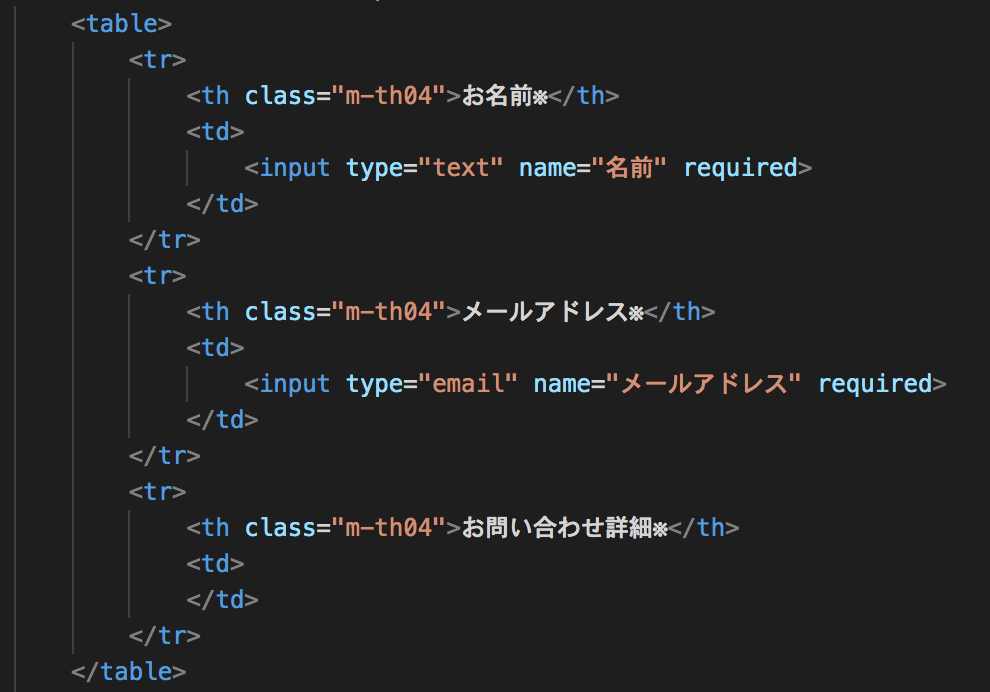
基本的な書き方がこんな感じです。

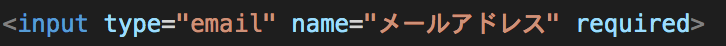
typeとnameで属性を指定する必要があります。
今回は「名前(通常のテキスト入力)」「メールアドレス」の2つなので指定する
type属性は”text”と”email”を指定します。
<input>で利用するtype属性はたくさんあるので気になる方は
「HTML input 属性」とかでググると良いと思います。
name属性にはそれぞれ”名前” ”メールアドレス”を指定しました。
HTMLがこちら

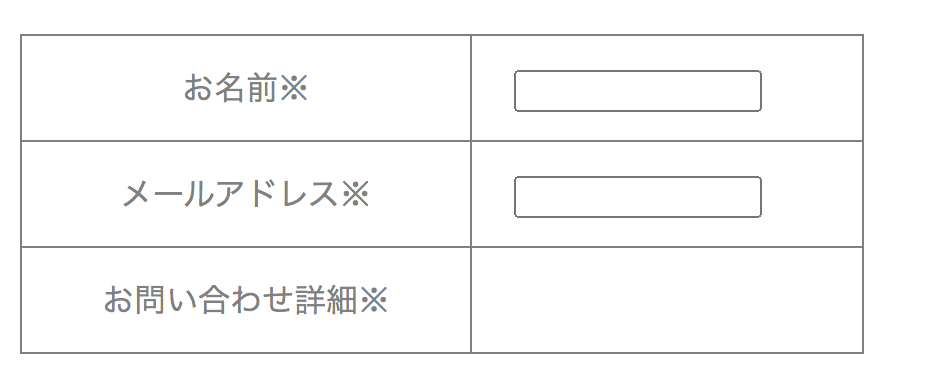
実際の画面がこちら

手順3 : 入力フォームを作る2 <textarea> の活用
お問い合わせ詳細については、文章を打つことが予想されるので
<input>ではなく<textarea>を使用します。
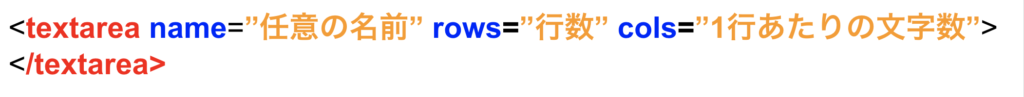
基本的な書き方はこちら

rowsとcolsを使って行数と文字数の指定も行います。
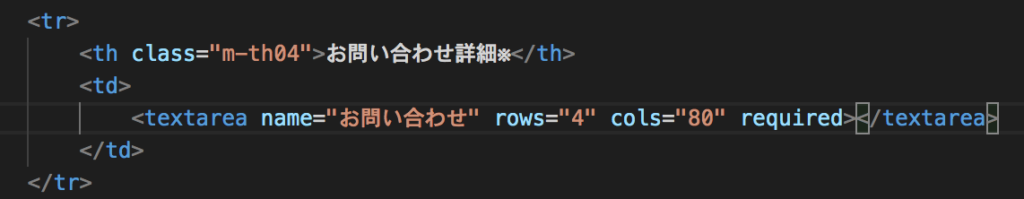
HTMLがこちら

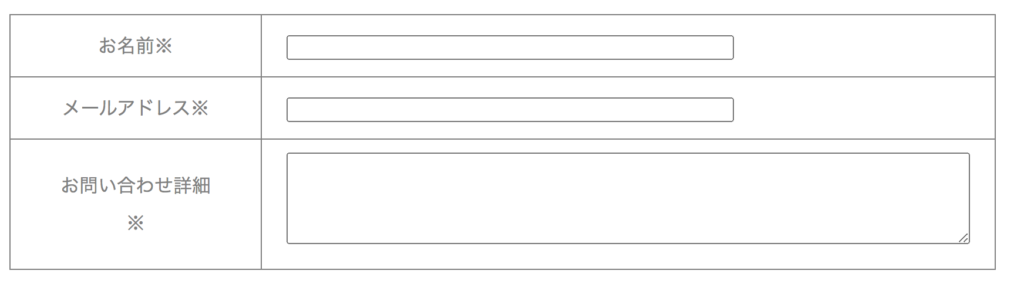
実際の画面がこちら

手順4 : 送信ボタンを作る<input>の活用
次は送信ボタンを作ります。
送信ボタンは手順2で使った<input>を再び活用します。
たくさんあるとお伝えしたtype属性で”submit”を指定するだけなので簡単です!
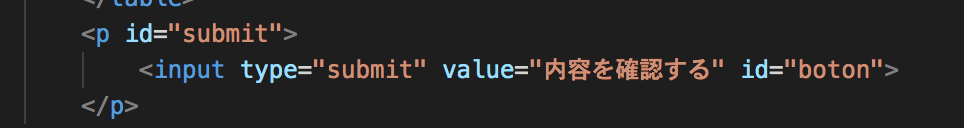
HTMLがこちら

実際の画面がこちら

これで9割完成です!
手順5 : 入力必須項目のアラートを出せるようにする required属性の活用
今回作成したい問い合わせフォームですが、それぞれの項目が必須入力項目です。
その際に手順4までだと必須入力項目が空欄でも送信できてしまう状態なので、
必須入力項目が埋まっていない場合にアラートが発生するようにデザインしました。
そのときに使うのがrequired属性です。
使い方は簡単で、<input><textarea>に追加で属性指定してあげるだけOKです。
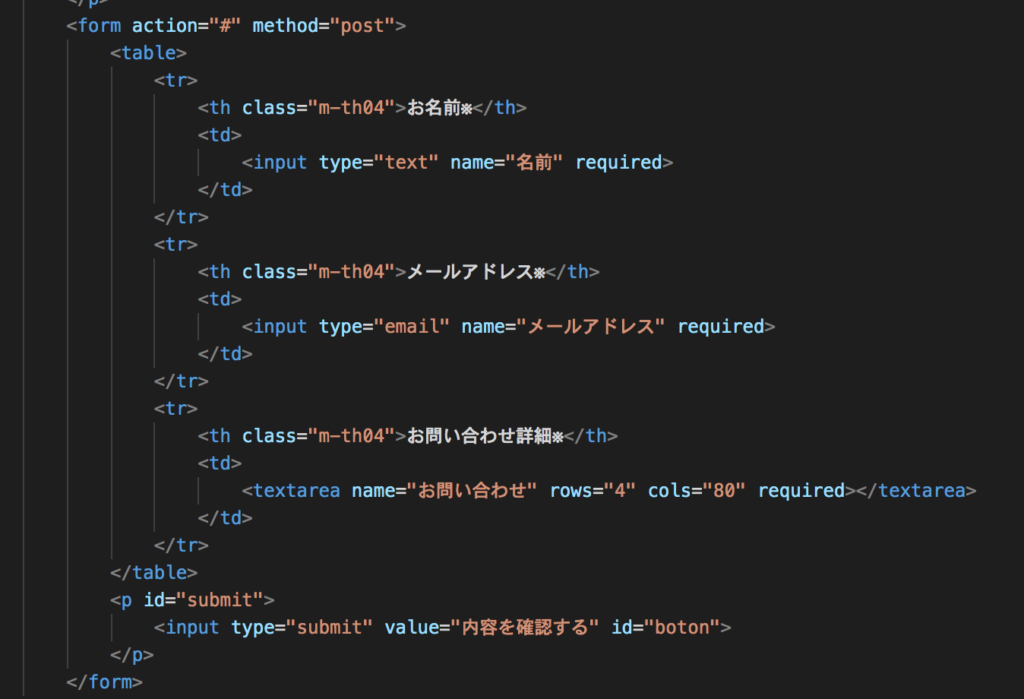
HTMLがこちら

これだけ。簡単でしょ?
最後に<form>を使って情報をおくる場所を囲います。
HTMLはこちら

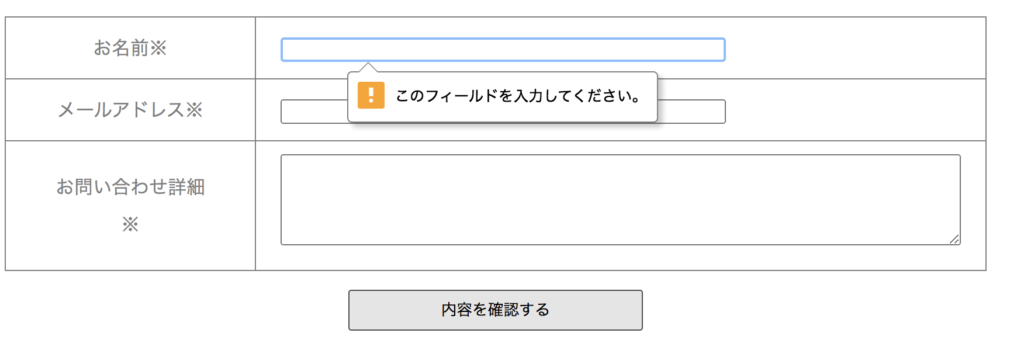
実際の画面がこちら

何も入力せずに確認ボタンを押すとアラートが出るようになりました。
これで完成です!!!
[temp id=3]