プログラミング学習で副収入を得るまでの物語です。
平日:1時間 休日:2-3時間 を目安にコツコツ学習予定です。
今まさに「独学」で頑張ってる!
これから、プログラミング勉強してみようかな!と思ってる方に少しでも参考になればと思ってます。
本日の学習記録
本日の学習時間:80分
累計学習時間:54時間
学習内容:サイト模写
コツコツ学習しているおかげか躓く回数が以前と比べて格段に減ったように感じます。
この調子でがんばります。
HTMLのtableタグを使って表を作る方法
今日の模写では「HTMLの<table>を使って表を作る方法」を学びました
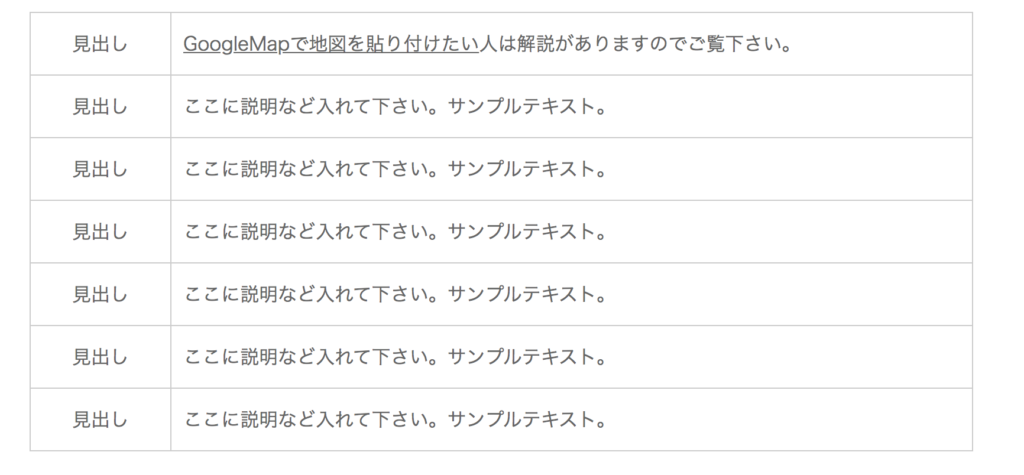
今回作成した表はこちら

非常にシンプルな表で一回作ってしまえば結構すんなり覚えられるんですが
その一回が最初は苦戦します。。。
このエクセルみたいな表をHTMLで作成するときは、<table>を活用します。
これが実際にどのように使われるかというと
・HPの会社概要
・料金プラン
などで使われることが多いと思います。
かなり基本的な技術の1つだと思うので習得必須です。
ということで以下作成手順です。
まずはじめに:<table>の基本構造
まずは<table>の基本構造を見てみましょう
登場するタグは以下の4つです。
・<table> 表全体を囲う
・<tr> 列を指定する
・<th> 表の見出しを指定
・<td> 表のデータを指定
手順1 : HTMLで<table>と<tr>を書いていく
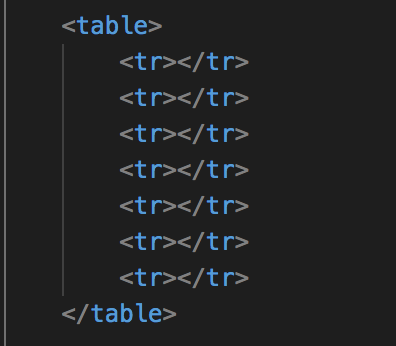
まずはHTMLで<table></table>を書いて<tr></tr>を作りたい行数分
書いていきます。
今回は全部で7行書きたいので下記のようにHTMLをまず書きます。

手順2 : HTMLで見出しの<th>を書く
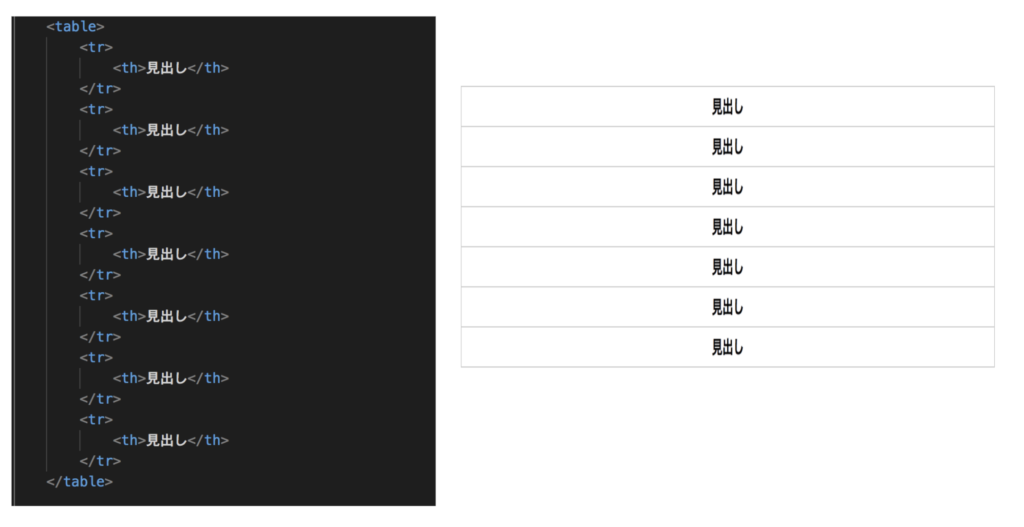
そしたら次はHTMLに<th>を使って
見出しを書いていきます。
今回は見出しが縦に並んでいる表を作成したいので
<tr></tr>の中に1つずつ<th>を入れていきます。
HTMLと実際の画面はこちら

今回は縦に見出しがあるのでこのように書いてますが
1行名が見出しという表もあるのでその時は1番最初の<tr>の中に<th>を見出しの数だけ書きます。
手順3 : HTMLで<td>を使ってデータを書く。
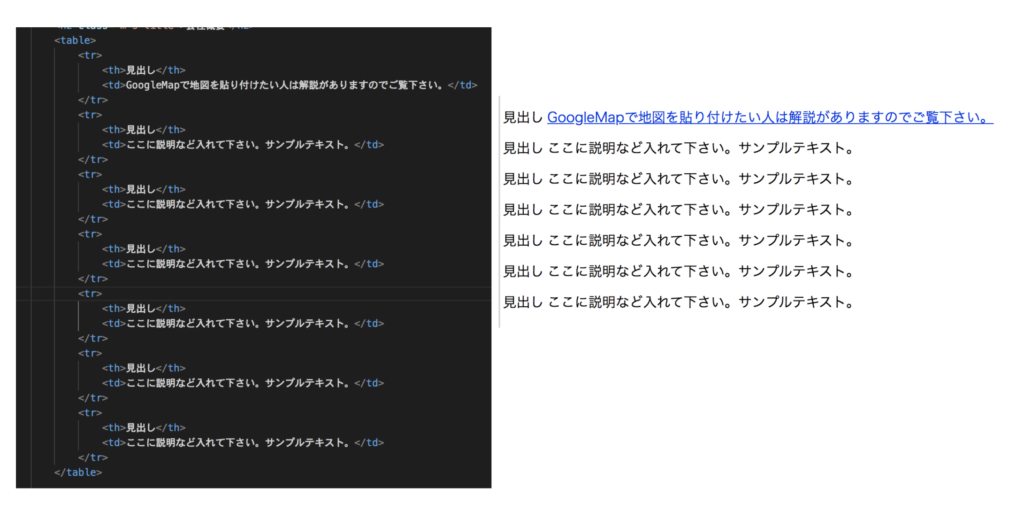
次は<td>を使っていきます。
これも<th>の時と同様に今回作りたい表は1行の中に「見出し」と「データ」があるので
すべての<tr>に記載していきます。
HTMLと実際の画面はこちら

手順4 : CSSで border を使って枠線を引く
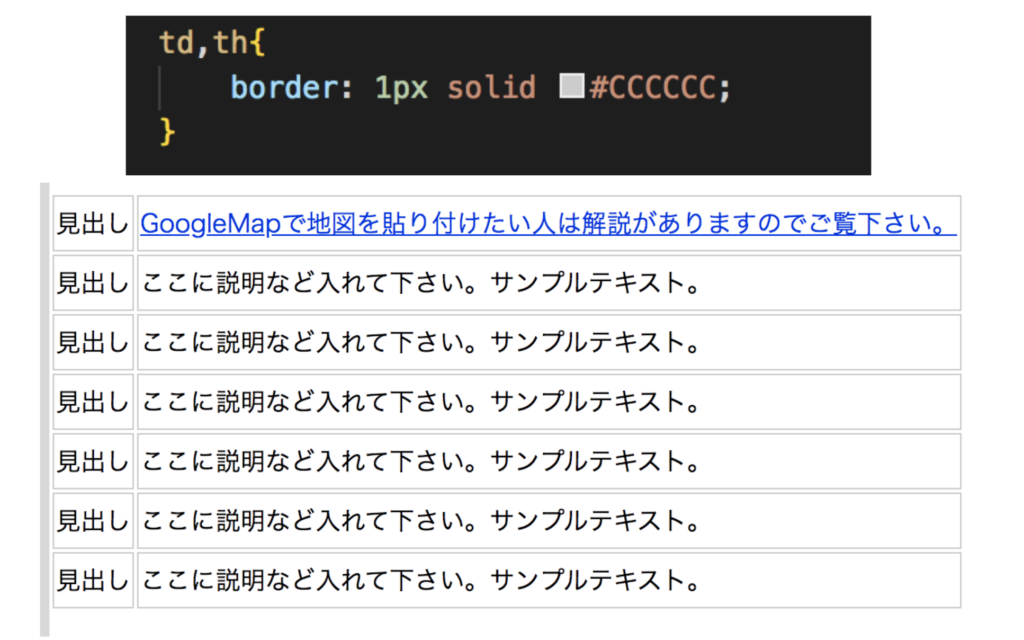
表なので枠線がないとすっごく見にくいですよね。なので枠線を引いていきます。
枠線を引くときはCSSでborderを活用します。
これは下線とか引くのと同じ要領なので楽ちんだと思います。
CSSと実際の画面はこちら

td,thに対してborderつけたんですが、よく見ると隙間が空いちゃってますよね?
次の手順でこの隙間をなくしていきます。
手順5 : CSSで border-collapse を使って線を整える
この隙間が空いている枠線を整えるのには、
border-collapse: collapse; というプロパティを使っていきます。
これは<table>に対して指定していきます。
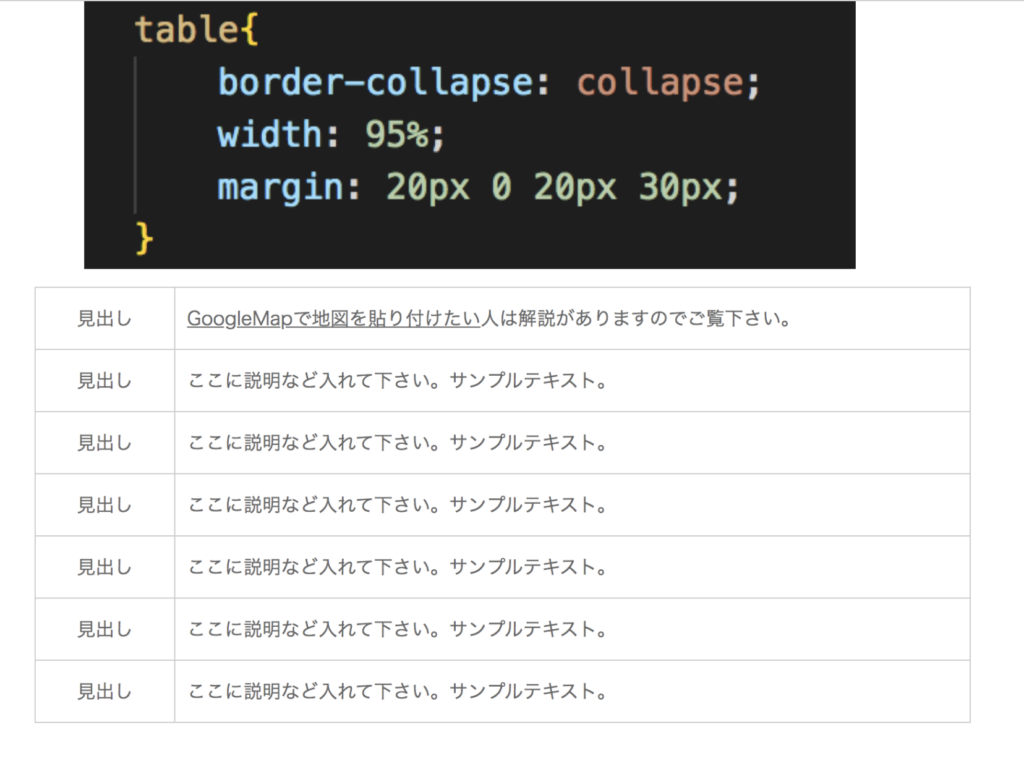
CSSと実際の画面はこちら

先程あった隙間がなくなりスッキリしましたね!
後はmarginやpaddingを使ってデザインを整えて終了です!!
[temp id=3]
自分で全部調べるのが大変、誰かにちゃんと教わりたい方はこちらの登録もありだと思います!